Transforming IT Request Fulfillment: A UX Design Case Study on the Blue Harbour Employee Portal Application
Let me take you through the process of designing the Employee Portal Application for Maersk to improve the IT Ticket raising flow.
About
Need of Employee App for Maersk
What is a Ticket
As a UX Designer at TCS Interactive, I designed the mobile app called Employee Portal Application for TCS client Maersk. The Employee Portal Application is a creative solution to make IT requests easier for everyone at Maersk. This project is all about designing a mobile app that lets users raise requests or report IT issues without filling out a form. The app uses a smart automation-first approach to quickly handle these requests, granting access to software or services with just a click. The current way of doing things, where users have to create tickets in ServiceNow, is causing some challenges in terms of efficiency and user experience. Our vision is to get rid of this manual process and bring in a more modern approach.
At present, the ticket system of Maersk is handled on the web portal called Service Now. The request fulfilment is primarily a manual engagement process – a ticket needs to be created by the end users in ServiceNow. The ticket items are manually fulfilled by support groups. The overall ticket volume is resolved manually through the suppliers' teams. The automation backlog based on the first automation assessment will result in overall annual savings of ~$760k. The employee app will be pivotal in achieving end to end automation for these requests.
Ticket refers to a digital representation of a request or task submitted by an employee. The ticketing system serves as a centralized mechanism for employees to communicate their needs or seek assistance, providing a structured and traceable way to manage various requests within the organization.
Trying Existing Services
Ticket refers to a digital representation of a request or task submitted by an employee. The ticketing system serves as a centralized mechanism for employees to communicate their needs or seek assistance, providing a structured and traceable way to manage various requests within the organization.
Target User
End User
An end user refers to the ultimate consumer or individual who directly interacts with and utilizes a product, service, or system. In the context of our Employee Portal Application (EPA) project, the end user is any Maersk employee seeking to engage with the application to fulfill IT requests seamlessly. These users include individuals from various departments and roles within the organization, each with unique needs and preferences.
Joining as a new employee is a headache with the current access request process. Requesting access feels like submitting multiple tickets for a circus.
There's no user-friendly dashboard, making it a scavenger hunt for the right applications.
Finding the required ticket on Service Now is very hectic task.


Even with the keyword search it shows lot of options from where we need to select any one ticket.
We need to fill the same type of form repeatedly to get the access to the various softwares or sevices.


For most of the time the issue for which the user raises the ticket is can be resolved by the users himself by performing the few steps.
Even for raising the simple issue I need to take lot of steps on service now. After taking these many steps most of the time I ended up raising a wrong request


Most of the time I ended up with raising a wrong category of ticket.


Interview
End User
An end user refers to the ultimate consumer or individual who directly interacts with and utilizes a product, service, or system. In the context of our Employee Portal Application (EPA) project, the end user is any Maersk employee seeking to engage with the application to fulfill IT requests seamlessly. These users include individuals from various departments and roles within the organization, each with unique needs and preferences.
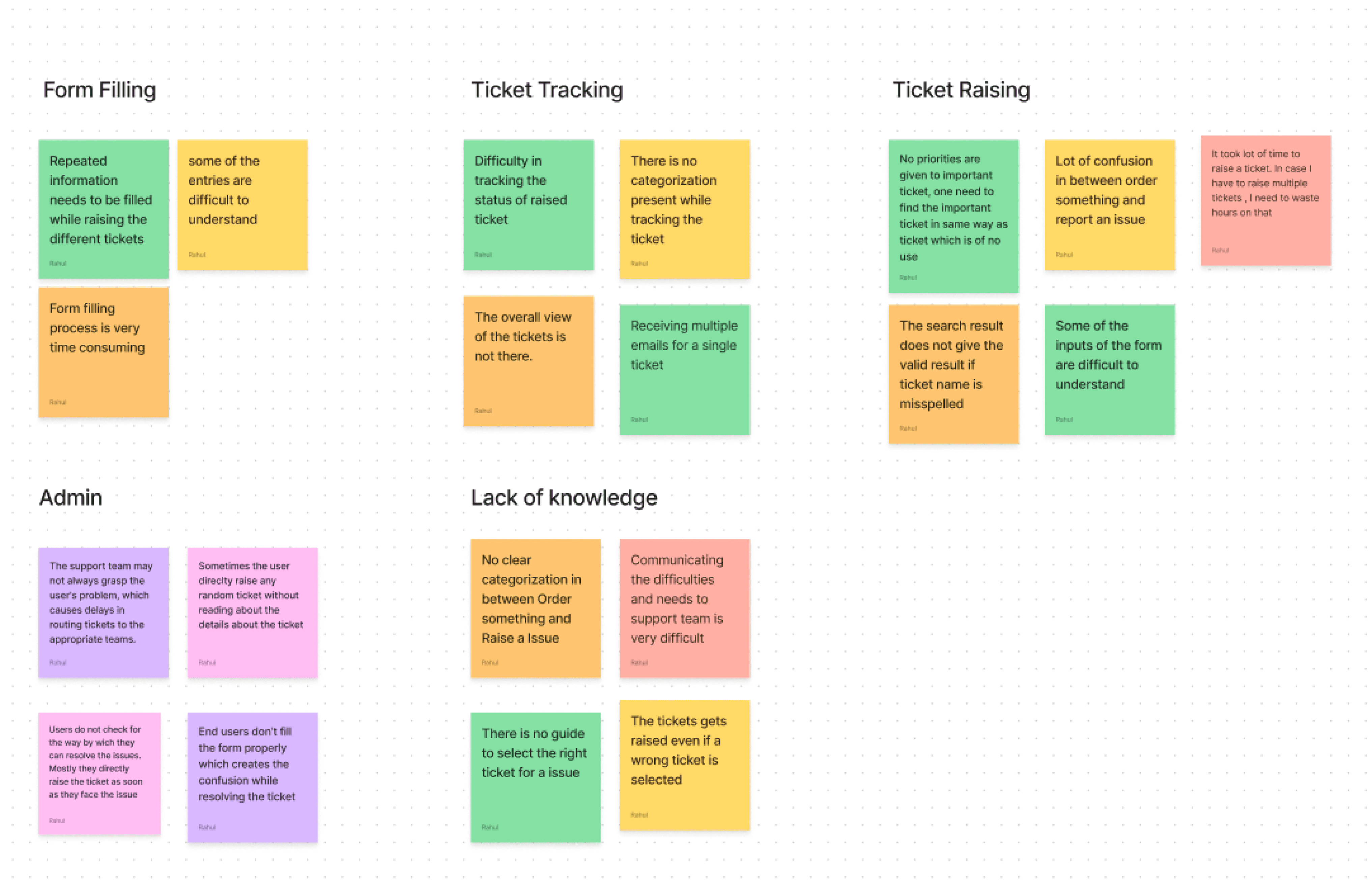
Data Synthesis
The quotes from the interviews were mapped in different clusters. Different iterations of clustering resulted in several problematic areas

Towards Solution
Defining the design goals and structuring a solution
Iteration
Several iterations of designs were made. These designs were shown to stakeholders who gave feedback on terms of overall impression, usability and implementation difficulty.

Discoverability
Affordance
Personalization
Ease of Use
Discoverability features enable employees to efficiently retrieve information. Search functionalities, intuitive navigation, and well-organized content contribute to quick access to required tickets, Raised Tickets, My Approvals and Order Something
Discoverability features enable employees to efficiently retrieve information. Search functionalities, intuitive navigation, and well-organized content contribute to quick access to required tickets, Raised Tickets, My Approvals and Order Something
The Employee Portal Application includes personalized features that adjust to each user's role and preferences. It uses specific user data to show relevant information, making the user's experience smoother.
Discoverability features enable employees to efficiently retrieve information. Search functionalities, intuitive navigation, and well-organized content contribute to quick access to required tickets, Raised Tickets, My Approvals and Order Something




Playfull
Playful features, such as interactive widgets or interactive dashboard, can enhance employee engagement. Incorporating different play elements can increase the user engagement

Botton Navigation
In the old version, when user wants to raise a ticket, they need to choose whether their Ticket comes under Order something or raise an issue. Even if they choose the correct option from two, under each of the two section there are lot many ticket option from which the user needs to choose any one of them and raise the ticket, possibility of getting the correct ticket from all the given options was very less, most of the time user ends up selecting the wrong ticket.
Earlier there were only 2 sections for Tickets in Service Now.
Order Something - In order something the user can request for any of the service. The user can order(raise ticket) for the access of the application or the softwares. The user can also order(raise ticket) if there is any hardware changes required in their respective devices. Simlilarly the user can order(raise a ticket) on many other requirements.
Raise an Issue - Under this section the user can raise any issue they are facing in any of the companies services.
Data Synthesis
I strategically organized the gathered insights and categorized the information into distinct groups. This process allowed me to derive specific requirements for developing easy and efficient functionalities within the system. By systematically grouping and structuring the information, I aimed to articulate the key needs and preferences identified during the research phase, providing a clear foundation
Competency Framework Management
Assessment Monitoring and Reporting
Assessment Configuration and Scheduling
Actionable Insights and Continuous Improvement
Assessor Management and Assignment
L&D Admin
Assessor




















Solution
I started Designing the Competency Assessment tool by focusing on its main functions: handling competency frameworks, starting assessments, managing workflows, and generating useful reports. I improved the tool based on feedback from stakeholders, making it more powerful and user-friendly.
The design went through four rounds of iterations where features were refined, interfaces adjusted, and information visualization became more user-friendly. In each round, the tool got rid of unnecessary complications and focused on functions that genuinely empowered users.


























L&D Admin
Create Competency & Competency Group
Create Role, Add User and Assign Role
Start Survey which will leads to start of Assessment
Assign Assessor to Assesse
Responsibilities
L&D Admin
Final Concept
To prioritize a seamless experience for all user types, I prioritized consistency across the L&D Admin, Assessor, and Assessee interfaces, ensuring familiarity and minimizing learning curves.
Competency Group
Role
Role Mapping
Users
In the Competency Group section, users can review all existing competency groups, including their respective Competency Group IDs and associated competencies. To create a new Competency Group, users can utilize the "Create" button. During the creation process, a step-by-step guide is provided at the top, indicating the remaining and completed steps.
During the creation process, a step-by-step guide is provided at the top, indicating the remaining and completed steps.The initial step involves entering the Competency Group Name and its corresponding description. Users can then establish clear expectations for each competency by defining Proficiency Levels, specifying expectations at different skill levels such as Novice, Proficient, and Expert.
Moving to the second step, users define the competencies within the newly created Competency Group. For each selected Proficiency Level, users are prompted to provide distinct descriptions for the corresponding competencies.
Upon reaching the verification details page, users get an overview of the entire competency group. This allows for a thorough review and verification of all entered details before finalizing and creating the competency group.




In the Role section, users can review all existing Roles, including their respective Role ID, Competency Groups and Role Type. To create a new Role, users can utilize the "Create" button.

The initial step involves entering the Role Name, Role Type and its description.

The second step is to tag the Competency Group to the Role from the already created Competency Groups.

During the third step, users can choose the competencies within the previously selected Competency Groups. Additionally, users are required to designate a single Proficiency Level from the various linked proficiency levels.

In the Role Mapping section, users can see the connections between Assessee Roles and their corresponding Assessor Roles. This section essentially reveals which Assessor Roles are responsible for assessing specific Assessee Roles.

If users wish to create a new role mapping, they can simply click the "Create" button. During this process, users can choose a single Assessee role and multiple Assessors who will be responsible for conducting assessments for the selected Assessee.

The Users section displays a list of all users created in the Competency Assessment Tool. For each specific user, crucial details are presented in a table format. Users have the option to edit or delete a user profile through the provided actions.

To add a new user, users can click on the "Create" button. The user is successfully created after inputting all the required details.
